Discover Our Popular Courses
Unlock hundreds of online course. Learn with your classes and preactice on regular basis

Fandamental of UI/UX Design
Learn UX/UI design from our best instractor. Right now it is one of the highest paid job.
Price: $24

Javascript Basic to Advance
Enrich your coding skill from this course. It's surely going to be your best investment
Price: $29

JFull Stack Web Development
Learn full stack development. Full stack engineer is one of the most valued profession.
Price: $29

Digital Marketing
With internet revelution digital marketing is your next stop job to consider. Enroll Now!
Price: $29

Photography Basic Rule
If you are passionate about photography, learn this skill to get more professional with ceritificate.
Price: $29

Motion Graphics
Motion Graphics has become a key tool for digital artist nowadays. Enroll today to learn best!
Price: $29
Ready to join?
We have organized best courses for your to be digitally skillful. Complete our certification course. Join our program today!
Frequently Asked Question
A lot of questions are asked about these courses. Go through those questions to find your enquaries.
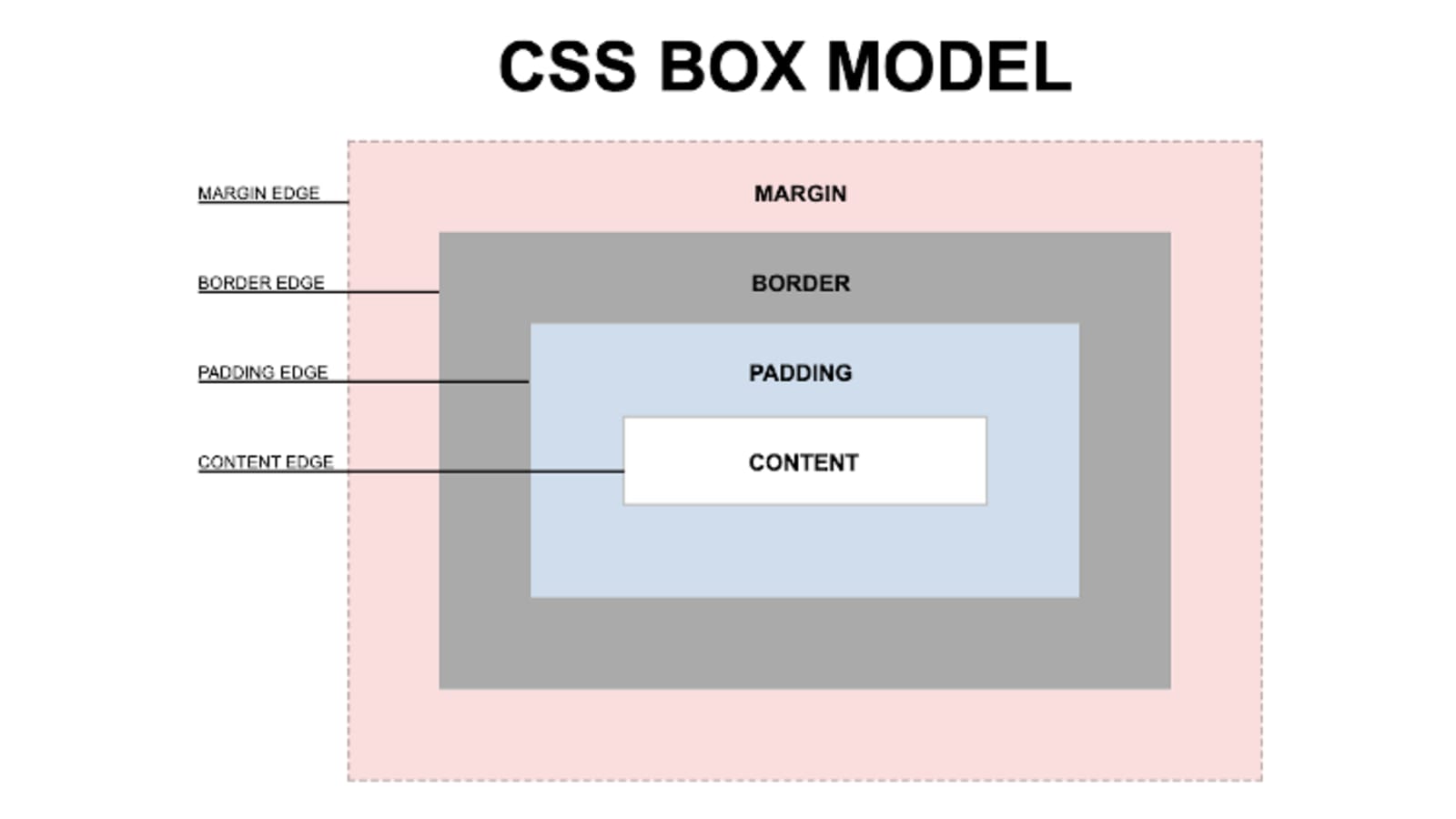
In CSS, the term box model is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.

Trusted by Over 800+ comapnies








